New features in Angular 14 and 15
Angular team says they will release new versions once every 6 months. In fact, they work so efficiently that they always finish the tasks ahead of schedule. Ok, let's get straight to the point: Updates and new features in Angular 14 and 15.
prerequisite: Angular 15 is installed. If not, please install it
as below and confirm the version. In Powershell command, use
npx ng v
npm install -g @angular/cli
ng v
New Features in Angular 14
-
Standalone components: Without NG Module. Angular 14 introduces
an easier way to create reusable components that are built right
into the framework.
-
what can be standalone?
- standalone component
- standalone directive
- standalone pipe
-
You can use a standalone component with
- module-based components
- other standalone components
- loading routes
- lazy loading
-
Create a standalone component
- ng g p your-pipe --standalone
- ng g d your-directive --standalone
- ng g c your-component --standalone
-
Standalone examples
// pipe @Pipe({ name:'your-pipe', standalone: true }) // component @Component({ selector:'your-component-selector', standalone:true, imports: [CommonModules, ReactiveFormsModules], template:`<button (click)="onSave()">save</button>`, styleUrls:['./your-css-style-file.css'] }) export class YourComponent implements OnInit(...) // use case 1: use standalone component in other module, pass it into imports array as below @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, YourStandaloneComponent ], providers:[], bootstrap:[AppComponent] }) export class AppModule() // use case 2: bootstrap the whole application using the standalone component // step1: in main.ts, import the standalone component and bootstrapApplication from @angular/platform-browser // main.ts import { bootstrapApplication} from '@angular/platform-browser' import { YourStandaloneComponent } from '...' bootstrapApplication(YourStandaloneComponent,{providers:[]}) // step2: in index.html, replace app-root by your standalone component's selector <html> ... <body> <!-- <app-root><app-root>--> <your-stand-alone></your-stand-alone> </body> </html> -
convert a module-based component to a standalone one
- set the standalone property to true
- remove it from the declaration array of the module which it was a part
- use imports array to add dependencies
-
what can be standalone?
-
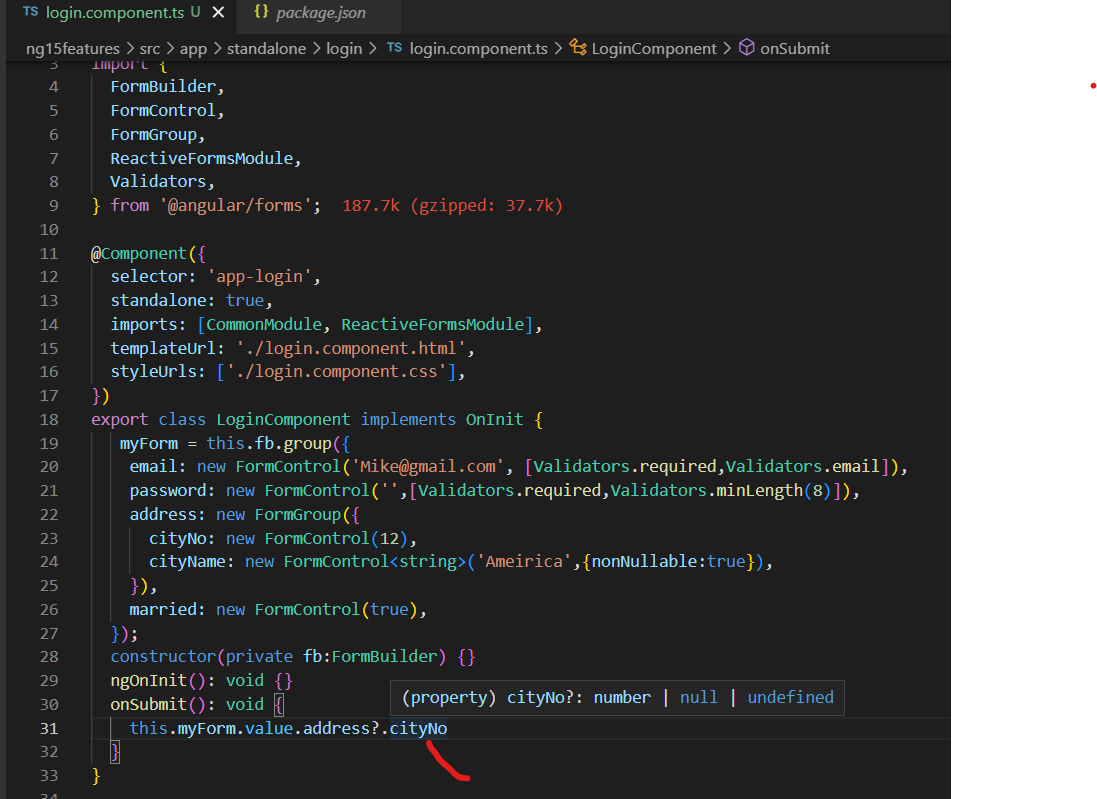
Strictly Typed Forms: use FormBuilder to declare a typed form
and we get type safety without extra efforts. If declare it as
FormGroup then initialize it in ngOnInit, we cannot benefit from
it.

- Angular Cli Auto-Completion...
-
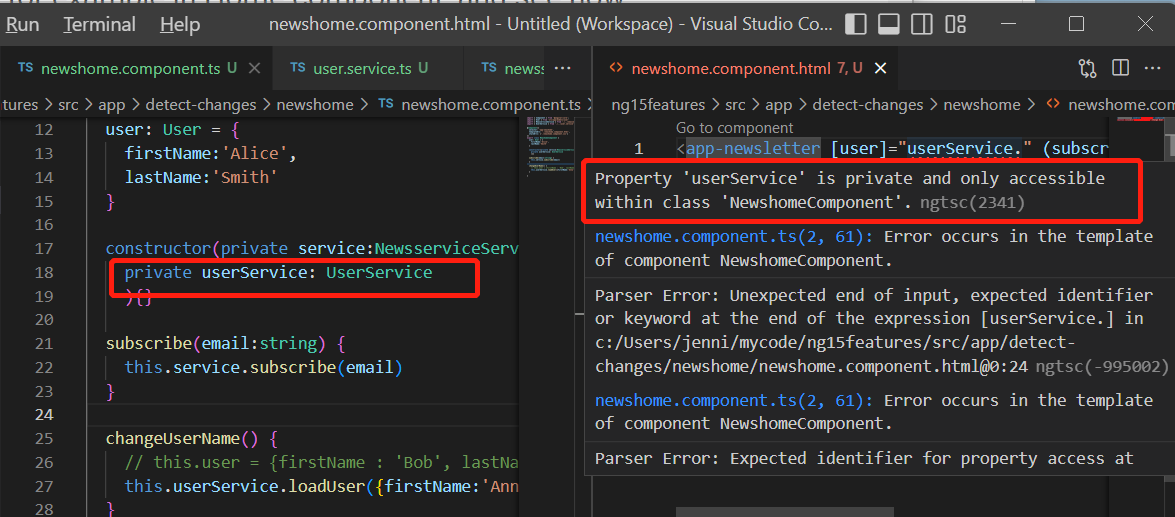
Improved Template Diagnostics

-
Streamlined Page Title Accessibility
// app-routing.module.ts example const routes: Routes = [ {path:'login', title:'login', component: LoginComponent} ] // we can define title using a custom function. -
latest Primitives in the Angular CDK
@angular/cdk/listbox
Top updates and new Features in Angular 15
-
Stable image directives.
img src='' . => img ngSrc="" -
less boilerplate code
{ path: 'lazy', loadComponent: () => import('./lazy-file').then(m => m.LazyComponent), } -
Better Experimental ESbuild Support. Angular 15 offers
experimental Sass, SVG template, file replacement, and ng build
--watch support. You have to update your builders angular.json
with esbuild from:
"builder": "@angular-devkit/build-angular:browser"to:"builder": "@angular-devkit/build-angular:browser-esbuild" - directive composition API
- improved stack tracks for debugging
- Automatic imports in language service, which brings better authoring experience.