PWA( Progressive Web App) in Angular
Running an angular web app as a native app in mobile phone is cool! In this blog, I will introduce how to achieve this step by step.
- Create an angular project using angular-cli
-
Add a service work to this project
ng add @angular/pwa --project *project-name*
-
Install http-server package globally for
testing the PWA app in local computer
npm i -g http-serve
-
Build PWA app
ng build --prod
-
Test PWA app
http-server -p 8080 -c-1 dist/<project-name>
-
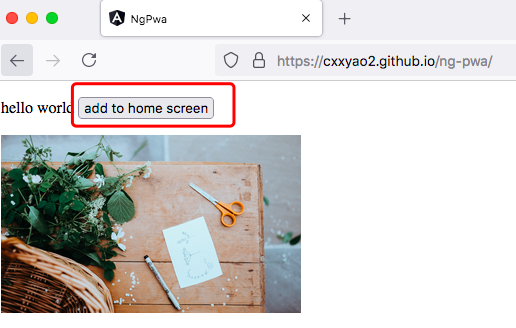
Add
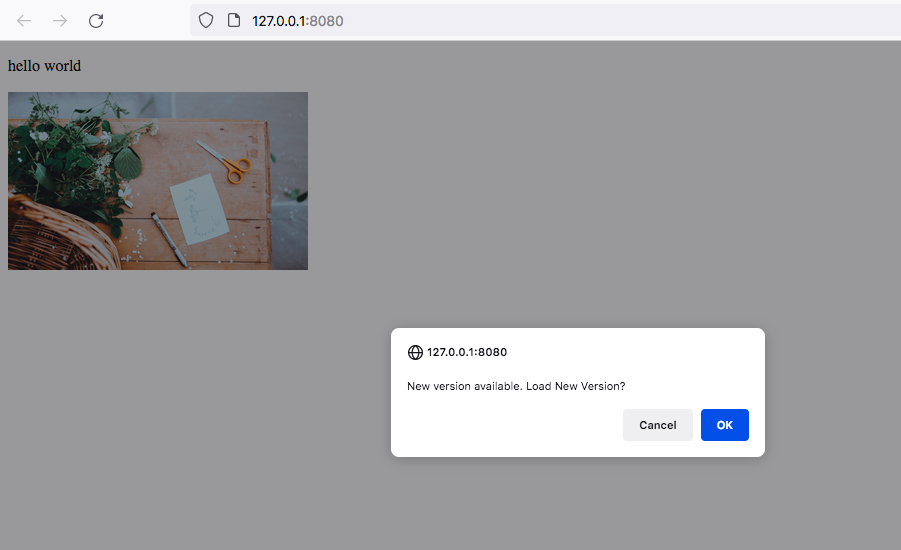
Add to Home Screenbutton in template file.// app.component.html <button *ngIf="showButton" (click)="addToHomeScreen()"> add to home screen </button>Add listenerwindow:beforeinstallpromptin component.ts// app.component.ts import { Component, HostListener } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], }) export class AppComponent implements OnInit { title = 'ng-pwa'; deferredPrompt: any; showButton = false; constructor(private swUpdate: SwUpdate) {} ngOnInit() { // notify user if there is a newer version in server if (this.swUpdate.isEnabled) { this.swUpdate.available.subscribe(() => { if (confirm('New version available. Load New Version?')) { window.location.reload(); } }); } } @HostListener('window:beforeinstallprompt', ['$event']) onbeforeinstallprompt(e: any) { console.log(e); // Prevent Chrome 67 and earlier from automatically showing the prompt e.preventDefault(); // Stash the event so it can be triggered later. this.deferredPrompt = e; this.showButton = true; } addToHomeScreen() { // hide our user interface that shows our A2HS button this.showButton = false; // show the prompt this.deferredPrompt.prompt(); // Wait for the user to respond to the prompt this.deferredPrompt.userChoice.then((choiceResult: any) => { if (choiceResult.outcome === 'accepted') { console.log('User accepted the A2H2 prompt'); } else { console.log('User dismissed the A2H2 prompt'); } this.deferredPrompt = null; }); } }Notify user if there is a newer version in server

- Deploy this angular app on a cloud platform. I deployed my first PWA app on github.
-
Visit the PWA website through the browser in the mobile phone.
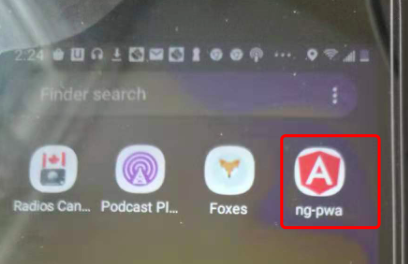
Add the app to the mobile screen. Attention: Not all mobiles
support PWA. If your PWA app icon does not show on the mobile
screen, you should try to install it on another mobile.


- Source code is hosted on github ng-pwa