Debug Angular in VSCode and Chrome
In this blog, I will introduce how to debug an Angular Application step by step.
-
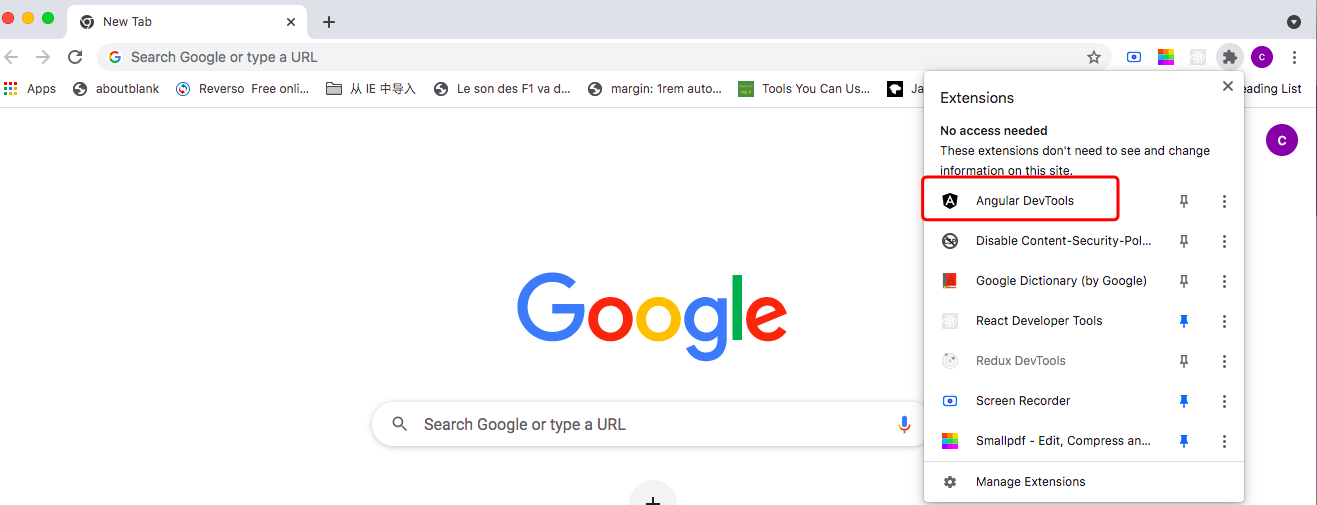
Though angular devtools extension for chrome is not the subject
of this blog, I think it is a prerequisite for all Front-end
developers. Coz it is recommended by Angular.io

-
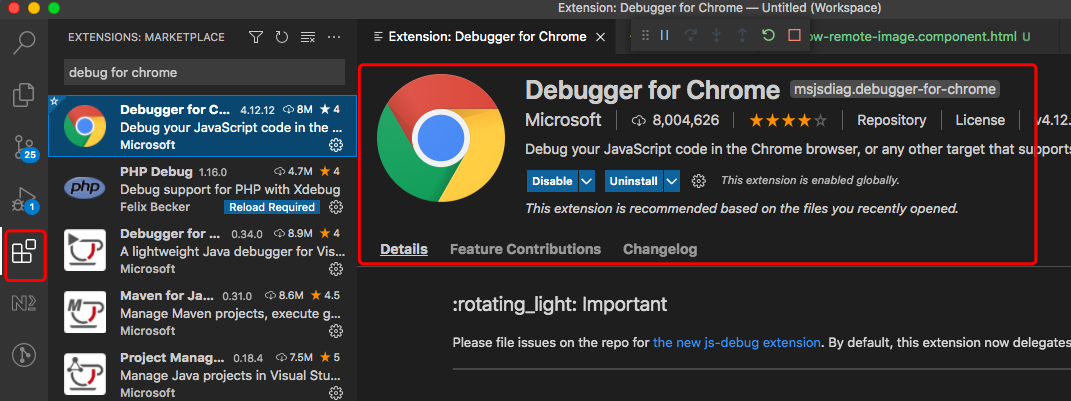
Let's go! First, Install the extension: Debugger for
Chrome.

-
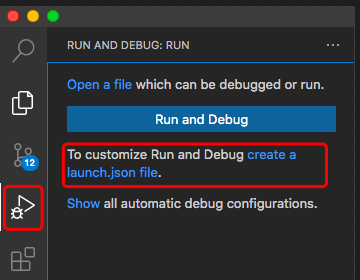
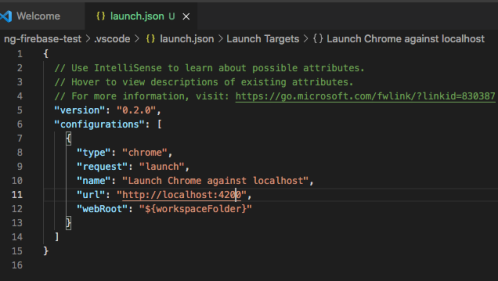
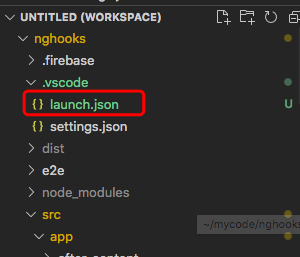
Create a launch.json file.



-
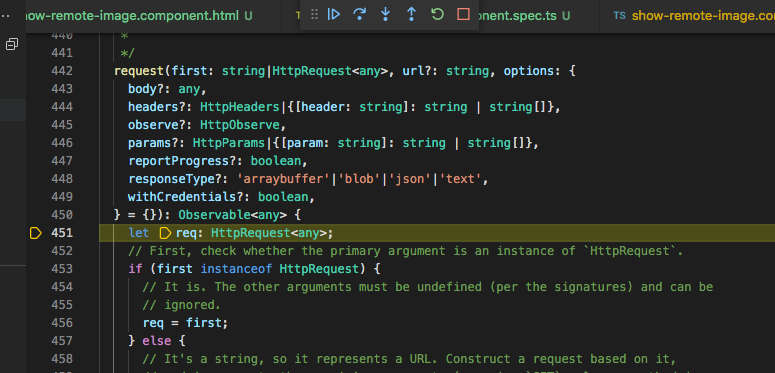
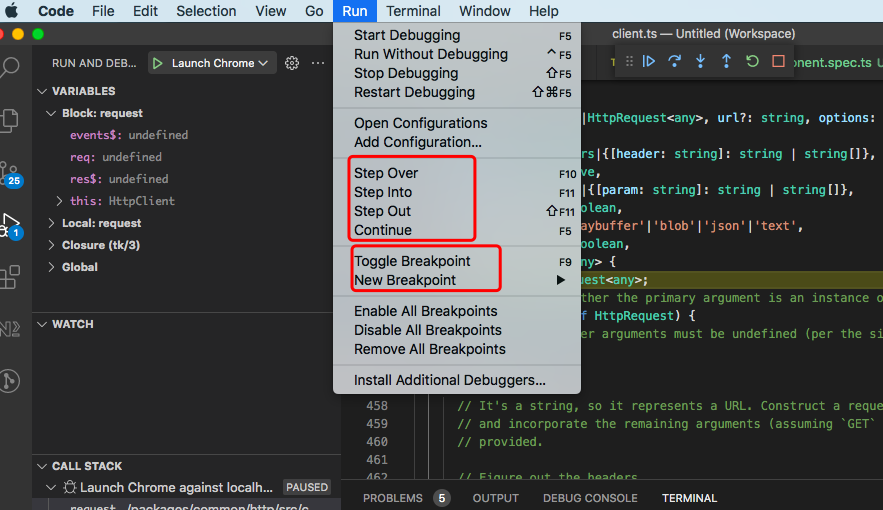
Toggle breakpoint

-
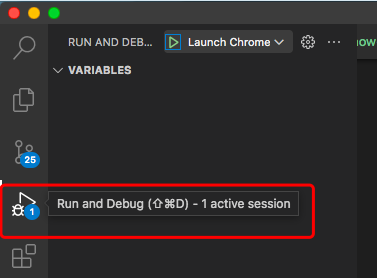
Run and Debug


-
Application jump backs to vscode from chrome browser when it
encounters the breakpoints.